[エンジニア2年目が語る]プロジェクトの進行についての振り返り

こんにちは!久野です!
今回、3ヶ月ほどの期間でフルスクラッチで開発したシステムでどのように
プロジェクトを進行させていったのを整理するとともに、
プロジェクト進行にあたっていくつか反省点がありましたので記載していこうと思います!
前提条件
・中小規模の受託案件を想定
・一次請け
・開発期間3ヶ月
大まかな作業工程
・①要件定義
・②基本設計(画面設計・機能設計・データ設計・API設計)
・③実装
・④テスト
・⑤納品
上記の①〜⑤の流れで開発を進めていきました。
基本設計(画面設計)
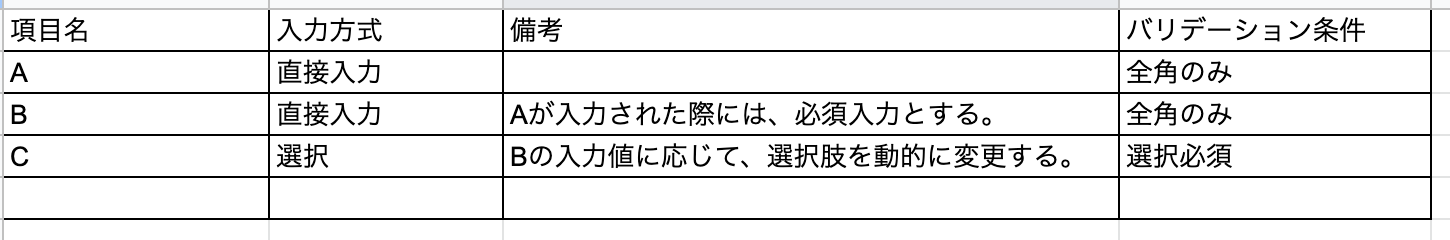
スプレッドシートを使用し、必要となりそうな項目をスプレッドシート上へと洗い出しました。
洗い出した後に、顧客と打ち合わせを行い、実際にそれらの項目が本当に必要なのか全項目に渡り確認を行いました。
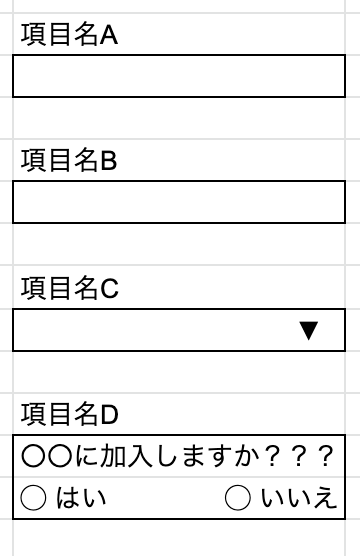
その後、画面設計に移行し、詳細な項目ごとの注意点や関連性を体系立てて整理していきました。
こちらのように、項目を体型化させ並べていき、項目毎の考慮すべき内容を明確にしていきます。
この画面設計がある程度できた時点で、コーディングを開始し、
はやめに顧客に画面を触ってもらう機会を作ることが重要だと感じました。
画面共有で、見せるだけではお客様にとってイメージが難しく、後々手戻りが発生する自体を招くことにも繋がります。
そのため、仮に動的に動かすプログラミングの実装がまだであっても、画面のコーディングができたらなるべく早い段階でテスト環境のサーバーにアップロードし、実際にお客様に触ってもらえる環境を作り、イメージを膨らましていただく方がベストだなと感じました。
今後は早い段階でテストーサーバーにアップし、実際に触っていただくタイミングを早めに作れるようにより意識していこうと思います。
また、仕様を詰めていくうちに複雑になっていった際には、下記のようなフローチャートを用意することで、ロジック的に成立していない点が発見できるので、チームメンバーで仕様レビュー時につくってみることも非常に有効だと感じました。
実際に、チームでのレビュー時にいくつか「このパターンの時どうするんだっけ?」と一人でわかった気になっていた問題箇所も見つかったので、適宜振り返りのタイミングでフローチャートを書き出してみようと思います!

参照【https://www.lucidchart.com/pages/ja/what-is-a-flowchart】
課題管理シートで現状の課題を見える化する。
弊社では、課題管理票という課題を一覧化するスプレッドシードを作成し、案件を進めることが多いです。
今回も、課題管理シートをチーム内で共有し、案件を進めました。
システムがある程度出来上がってから、実際にお客様にお見せするのですが、納品するまでの間、複数回にわたりお客様との修正のラリーを行いブラッシュアップ作業を行っていきます。
その際に、いただいた修正のご依頼の全てをいったん課題表に落とし込み、対応するべき課題の見える化と対処方法や工数の見積もりといったことまで整理していきました。修正の依頼に対しても取りこぼさず徹底し対応できました。
そして、この段階で担当者を割り振り、タスクを分配しました。
実装において手詰まりとなり進捗が滞ってしまうことを防ぐためにも、難易度が高いと感じた実装は、いったん課題管理表に残し、後回しにしました。
後回しにしている間に、残した課題への知見を出し合うことで進捗が遅れてしまうことを防げるため、チームで共有できる課題管理表は非常に有効な情報となりました。
【例】
参照【https://www.jooto.com/contents/task-management-list/ 】
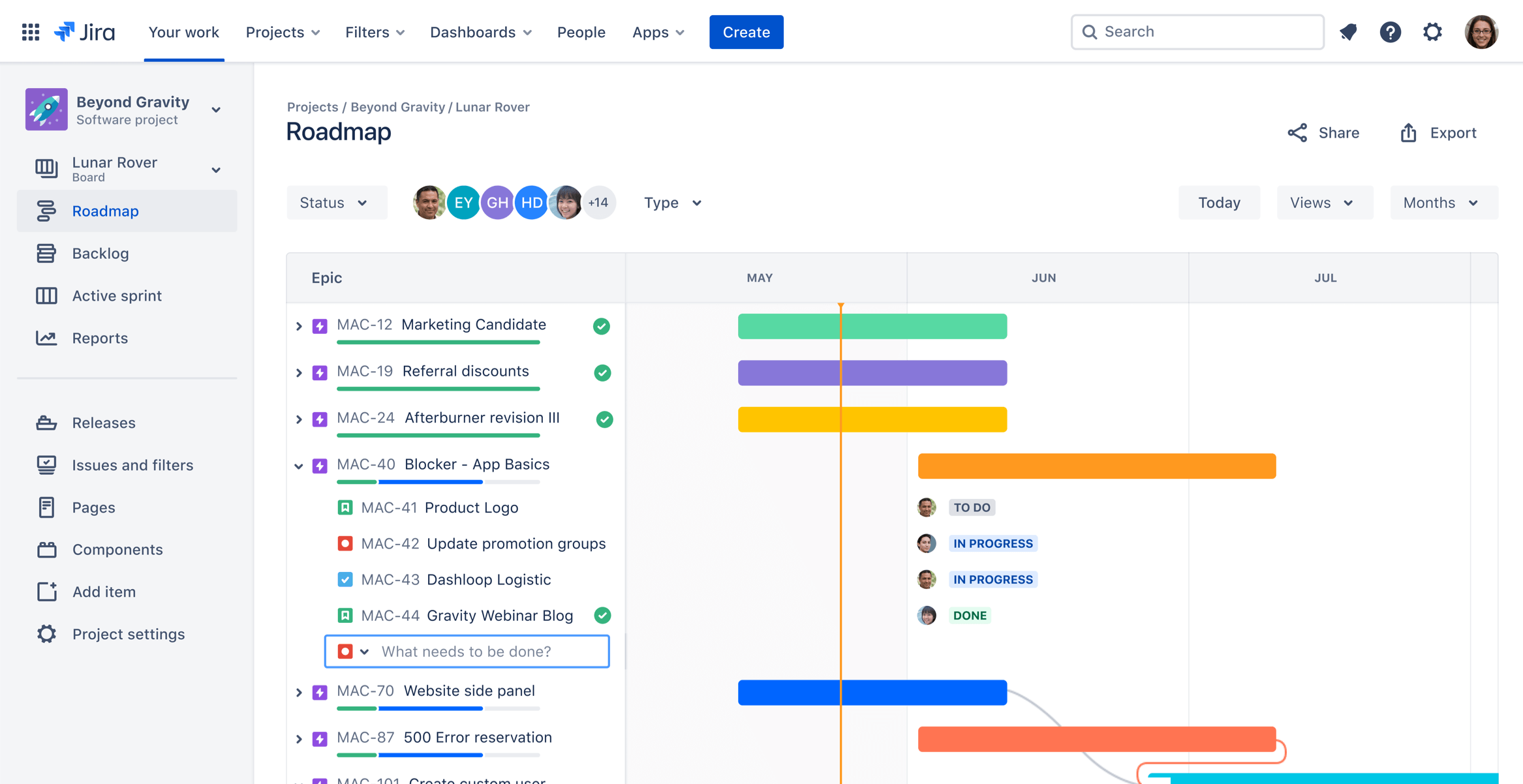
Jiraを使用し、期日の設定を行いました。
大まかな、スケジュールの期日設定とそこに関する子タスクを設定し、進捗を整理しました。
3つのAPIの作成という大項目に対して、子タスクはAPI①、API②、API③というように体系化してまとめました。
ただ、Jiraだけでは、こまかな課題を拾い切ることはできないので課題管理表と並行して使用していくことを実践していました。
お客様の要望を可能な限り叶えようとする際には、課題の数も比例して増加するためスプレッドシートは使いやすく感じました。このように、大まかな進捗管理としてのJiraと課題を見える化するための課題管理票(スプレッドシード)を並行していくことで、
網羅的にプロジェクト進行状況の見える化をすすめることができると感じましたので、いい所どりできるようにうまく使っていきたいと思います。
参照【https://www.atlassian.com/ja/agile/project-management/gantt-chart】
今回のプロジェクトでは、ツールや管理方法を多く学べました。新しいことも多く体験した分、反省点もありましたので次にいかし質の高いシステムを期限内で納品するために役立てていこうと思います!
以上、久野の記事でした〜〜。
フォローしませんか?
お気軽にご依頼・ご相談ください